- 碰到一个棘手的问题。
- IOS的App,一般都是竖屏的,偶尔有横屏的。很少见到同时支持横屏和竖屏。这次就遇到了。
- 也是因为IOS版本升级导致的无法解决。
- 问题:
IOS中,需要放置一个播放器,播放视频时,需要让视频全屏。此时,如果视频是横向的,应该把屏幕自动旋转90度,放大视频至全屏。效果最好。
可是,要做到这一点并不容易。因为之前已经确定了播放器。播放器本身并不支持自己旋转屏幕,而是跟随系统屏幕方向。此时更改播放器成本太高。因此需要实现:一个App大部分页面都是竖屏的,但是在某一个特殊页面,需要变成横屏。而实现了这一点,在IOS上,只需要在工程属性页面中选中App支持的屏幕方向为:portrait,landscapeRight即可。
问题时,如果实现了landscape屏幕方向,那么,手机首先横屏过来,再启动app,此时就会遇到一个问题,之前app的启动图无法跟随系统旋转而旋转。
所以,可以看到的效果就是,横屏状态下,看到了竖屏状态下的启动图,上面一部分,下面一部分全部被切掉。很难看。
- 因此需要实现的最终目标是:当app横屏启动时,也需要让启动图是竖屏的模式:启动图并不需要进行横屏设计,因为首页面是没有横屏设计的。
- 为了达到这个目标,有以下几个思路。
- 在app启动的时候,强制使用代码设置屏幕方向为竖屏。
- 使用两张不同的启动图,横屏和竖屏启动图,在不同的屏幕方向时,采用不同的启动图。
- 不显示启动图,使用flutter自己的第一个界面作为启动图。
- 修改启动图为正方形,无论横屏竖屏,都能完整显示。
- 挨个实验,发现只有第二点可能行得通。
- 使用强制横屏或者竖屏的方式,在IOS13之前的代码可能行得通。未能尝试,但是在IOS15.0以后,肯定是不行的,经过多次尝试,无论是IOS模拟器还是真机,都无法强制竖屏或者横屏。
- 使用flutter的界面作为启动图,实际上是错过了真正的启动图显示时间,而这个时间范围内,会显示一张全色:白色的界面或者黑色界面。并且时间有点长。
- 修改启动图虽然可是实现,但是毕竟修改了原有设计,这跟程序员无所不能的理论思想相悖离,所以作为一名骄傲的程序员,我们无论如何不能这么干。
- 那么,怎样实现一个app拥有两种不一样的启动图呢?
- 我们可以将正常的app的启动图旋转90度(逆时针)这样,将它作为横屏启动图,那么看起来,就是跟正常的竖屏启动图一样了,也就达到了统一和谐的效果了。
- 问题来了,我们怎样做到两种启动图呢?百度一下午,并未拿到合适的解决方案,无奈之下,还是爬出去看看。
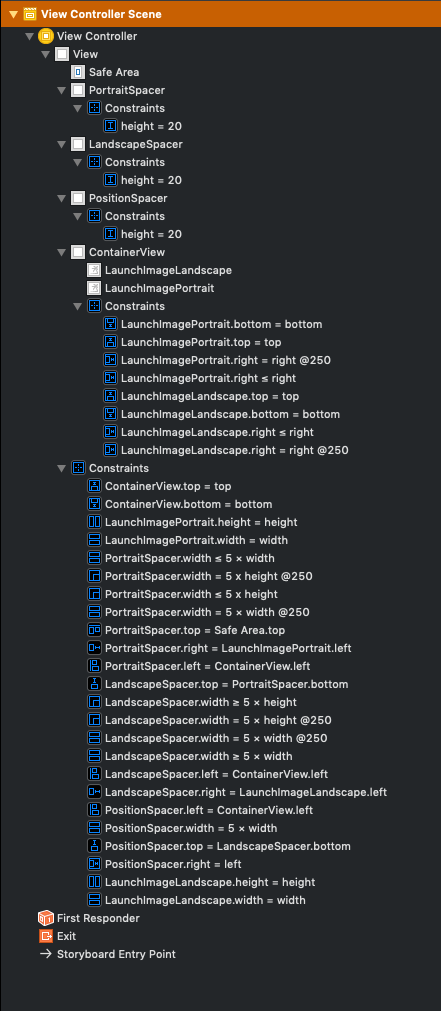
- 在stackoverflow上看到了一个帖子,非常非常有帮助。贴出来大家看看。https://stackoverflow.com/questions/8777629/iphone-storyboard-different-scene-for-portrait-and-landscape
- 这样,我们就可以按照它的实现方式试一下了。
- 不用怀疑,看官们,我已经实现了。成功了。
- 嘿,照抄而已。
- https://github.com/jjochen/AdaptiveLaunchScreen
- 这个是人家做的demo,可以学习一下这个设计思路和设计方法,下面我们再遇到类似的问题,起码知道,这是可以解决的。
- 再贴个图,让看官们看起来比较方便一点。







评论区