- 很久没有写flutter代码了,突发奇想,要做个app验证一下。
- 其中用到了一个列表,listview组件,其中每一条记录,我想点击之后跳转到另一个页面。
- 点击时,我希望有点击效果。
- 只是使用普通的GestureDetector没有用,所以想起来有一个组件,叫做InkWell,好像是专门做点击效果的。
- 于是写了以下代码:
itembuilder:
return InkWell(onTap: () => _clickTask(task), child: item);
- 谁承想,依然没有点击效果,尝试搜索,还是用的最近比较火的秘塔搜索,结果还是找不到原因。
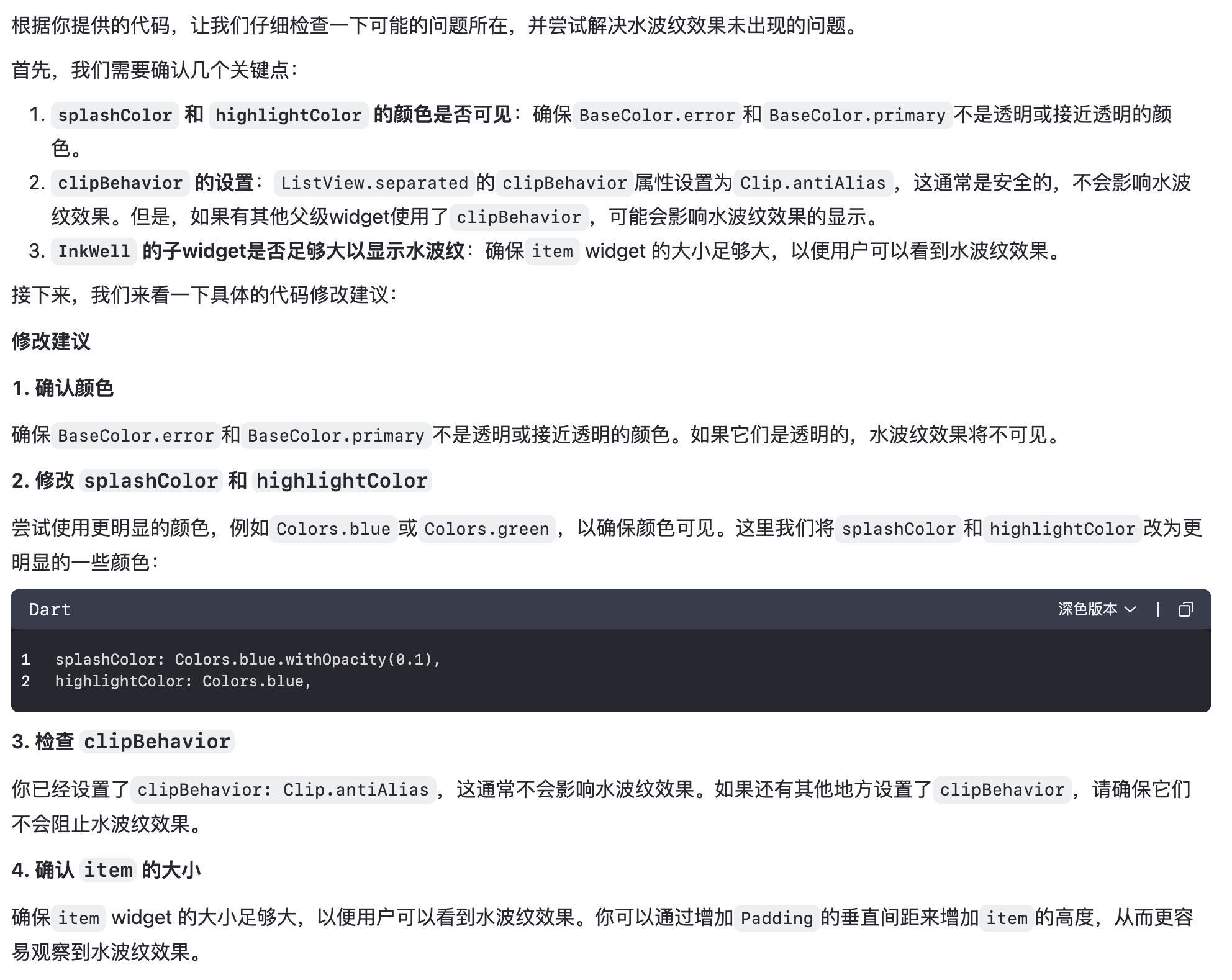
- 转战通义千问,效果如下:
- 哎,其实就是不行呗,按照他说的这个检查了半天,还是没有什么卵用。
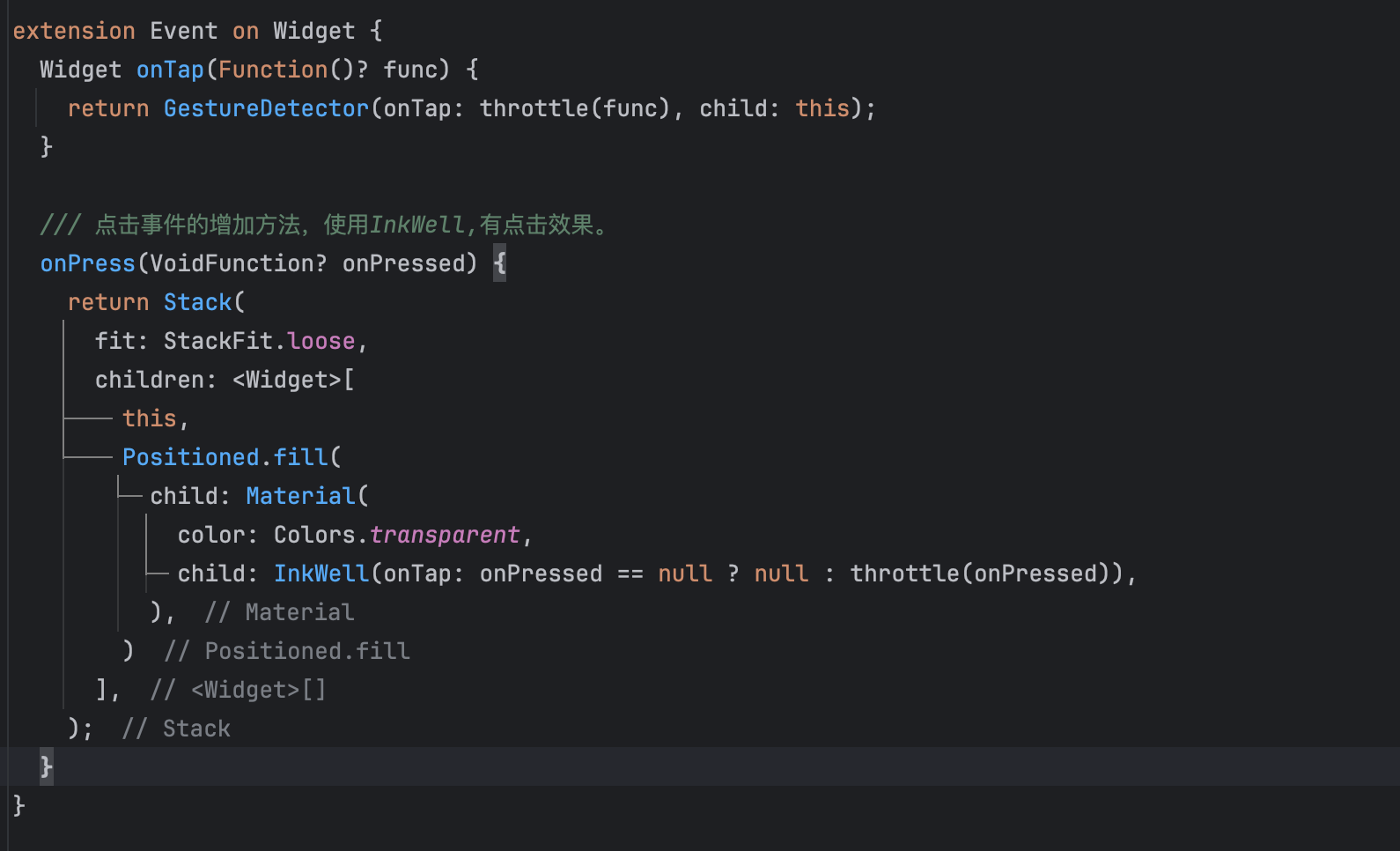
- 但是我记得之前实现过类似的代码,于是翻一下之前的工程。
- 还真发现了问题…
- 其实就是用Material包一层就好了。。。
- 不知道这么多人工智障为什么找不到原因。可能是网上没有?所以有了这篇文章。
- 最终改成
return Material(
child: InkWell(onTap: () => _clickTask(task), child: item),
);
好了。没有任何问题。








评论区